
Pengenalan Cascading Style Sheet 3 Belajar CSS 3 Dasar 01 YouTube
Cascading Style Sheets, atau yang disingkat CSS ini adalah bahasa dalam pemrograman untuk menentukan bagaimana dokumen itu disajikan. CSS berfungsi untuk menjelaskan dan menata tampilan elemen yang tertulis pada bahasa markup, salah satunya adalah HTML.

PPT PENGENALAN CSS PowerPoint Presentation, free download ID6101032
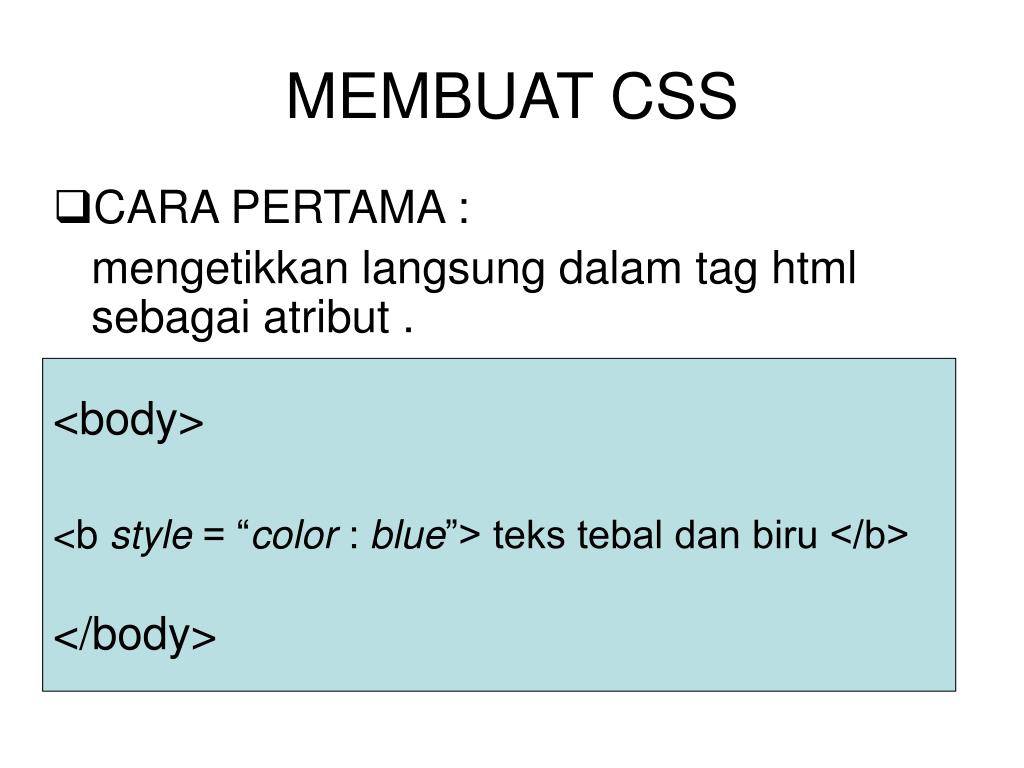
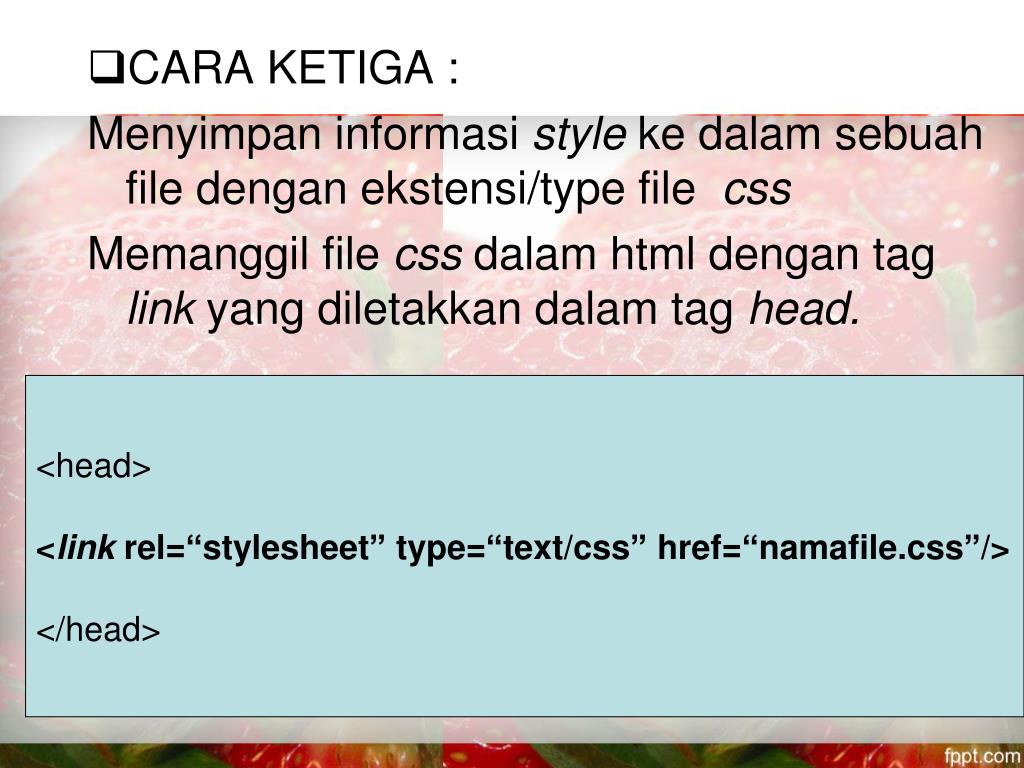
CSS (Cascading Style Sheet) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu website, baik tata letaknya, jenis huruf, warna, dan semua yang berhubungan dengan tampilan. Pada umumnya CSS digunakan untuk menformat halaman web yang ditulis dengan HTML atau XHTML. 8.2 Cara Menuliskan CSS

Tutorial HTML & CSS 09 Pengenalan CSS YouTube
CSS stands for Cascading Style Sheets CSS describes how HTML elements are to be displayed on screen, paper, or in other media CSS saves a lot of work. It can control the layout of multiple web pages all at once External stylesheets are stored in CSS files CSS Demo - One HTML Page - Multiple Styles!
.png)
PT JavaTech Digital Group "Pengenalan HTML dan CSS Membuat Halaman Web
Definisi Dan Fungsi CSS. Jadi Definisi Cascading Style Sheet(CSS) adalah teknologi penulisan code dari HTML yang dikembangkan untuk menata tampilan website menjadi lebih menarik dan user friendly. Cascading Style Sheet distandarkan oleh W3C (World Wide Web Consortium) sehingga dapat dijalankan di berbagi web browser.

PPT PENGENALAN CSS PowerPoint Presentation, free download ID6422913
CSS 2 (1998): Adalah versi ke-2 (Mei 1998). CSS 2.1 (2011): Dirilis pada (7 Juni 2011). CSS 3 (2012): Versi yang sangat banyak digunakan sekarang. Jenis-Jenis Penulisan CSS. CSS dibagi menjadi tiga bagian berdasarkan penempatan kodenya, yaitu Inline, Internal, dan External. 1. Inline CSS. Adalah kode CSS yang kita tuliskan langsung di dalam.

Pengenalan CSS (Cascading Style Sheet) Part 1 YouTube
Selektor atribut adalah selektor yang memilik elemen berdasarkan atribut. Selektor ini hampir sama seperti selektor Tag. Contoh selektor Atribut: input[type=text] { background: none; color: cyan; padding: 10px; border: 1px solid cyan; } Artinya kita akan memilih semua elemen yang memiliki atribut type='text'.

Pengenalan CSS Dunia Programming
Tutorial CSS #02: Cara Menulis CSS di HTML. #CSS #HTML. Pada tutorial sebelumnya, kita sudah berkenalan dengan CSS . Berikutnya, kita akan belajar gimana cara menulis CSS di HTML. Ada tiga cara menulis CSS di HTML: Internal CSS -> ditulis di dalam tag